আমরা আগেই দেখিয়েছি কিভাবে আপনি WordPress.com বানিয়ে ফেলতে পারেন নিজের ফ্রী ব্লগ/সাইট। আজ দেখানো হবে কীভাবে আপনার ফ্রী ব্লগ সাইটটিকে প্রফেশনালভাবে সাজিয়ে নিতে পারবেন।
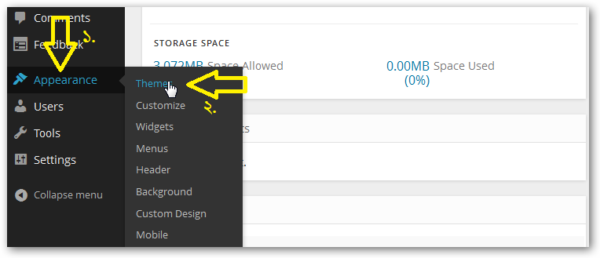
ওয়ার্ডপ্রেসে অসংখ্য ফ্রী থীম রয়েছে, রয়েছে বেশী সুবিধা সম্বলিত প্রিমিয়াম থীম, যেগুলো আপনাকে কিনে ব্যবহার করতে হবে। এই টিউটরিয়ালে একটি ফ্রী থীমের সাহায্যে আপনার ব্লগ সাজানোর পদ্ধতি দেখানো হবে। আপনি যদি এর আগের টিউটরিয়াল দেখে থাকেন তবে আপনি সরাসরি আপনার ওয়ার্ডপ্রেসের ড্যাশবোর্ডে চলে যান। সেখানে বামপাশের কলাম থেকে Appearance > Themes এ ক্লিক করুন।

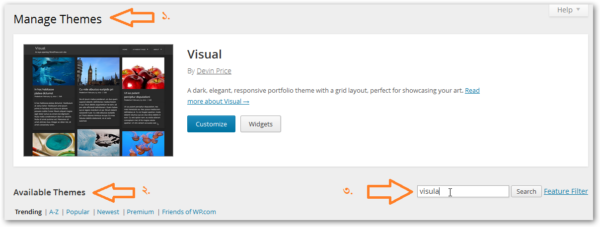
দেখুন, Manage Themes অপশন আছে, ওখানে ওয়ার্ডপ্রেসে ডিফল্টভাবে একটি থীম দেয়া আছে, আপনি চাইলে ওটাই সাজাতে পারেন, অথবা নিচে দেখুন Available Themes নামে আর একটি অপশন আছে, ওখান থেকে আপনি আপনার পছন্দমতো থীম বাছাই করে নিতে পারেন। তবে এই টিউটরিয়ালে আপনাকে দেখানো হবে Visual থীমের সাহায্যে আপনার ব্লগ প্রস্তুতি কীভাবে করবেন। এই থীম পাওয়ার জন্য আমরা search অপশনে গিয়ে visual লিখে সার্চ দেবো:

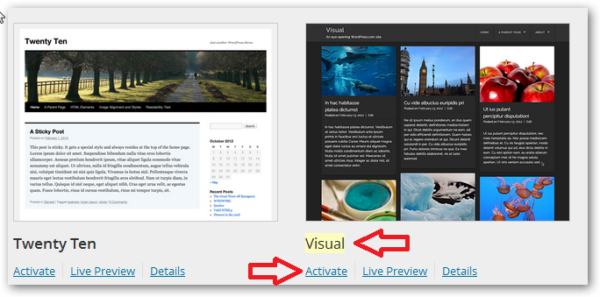
visual লিখে সার্চ দিলে আপনি আপনার কাঙ্ক্ষিত visual থীমটি পেয়ে যাবেন। এবার Activate লিঙ্কে ক্লিক করে একটিভেট করে নিতে পারেন আবার আপনি চাইলে Live Preview করে নিতে পারেন। তবে আমরা Activate করে নিলাম।

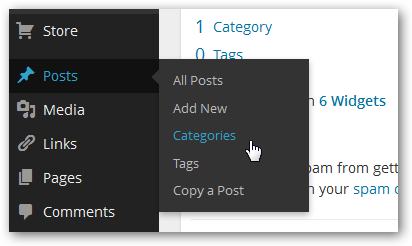
আপনার থীম একটিভেট হয়ে গেছে, এবার আপনার সাইট সাজানোর পালা! এবার আপনাকে যা করতে হবে, আপনার কি কি বিষয় নিয়ে লিখতে চান সেগুলোর একটা তালিকা তৈরি করে Category বানাতে হবে। সেজন্যে আপনাকে বামপাশের কলামে Posts > Categories এ যেতে হবে (ছবি দেখুন)

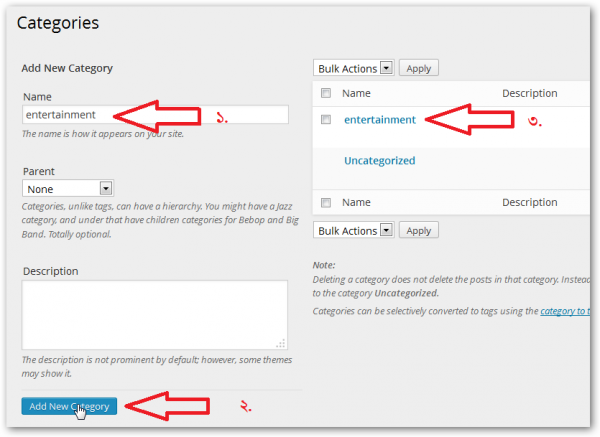
ধরি, আপনি সাইটে entertainment, technology, sports এবং health বিষয়গুলো নিয়ে লেখালেখি করতে চান। এগুলো Categories এ অন্তর্ভুক্ত করতে হলে আপনি Name এর ঘরে লিখুন entertainment, এরপর কীবোর্ডের এন্টার বাটন চাপুন, অথবা Add New Category তে ক্লিক করুন, দেখবেন সেটি ডানপাশে যুক্ত হয়েছে। এভাবে একটা একটা করে বাকীগুলোও অন্তর্ভুক্ত করে ফেলুন।

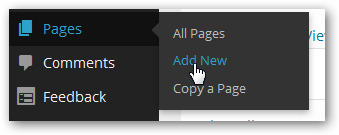
এবার একটি কন্টাক্ট পেইজ বানাতে হবে, যাতে আপনার সাইটের ভিজিটররা আপনার সাথে মেইলের মাধ্যমে যোগাযোগ করতে পারে। এজন্যে বামপাশের কলামে Pages > Add New এ যেতে হবে:

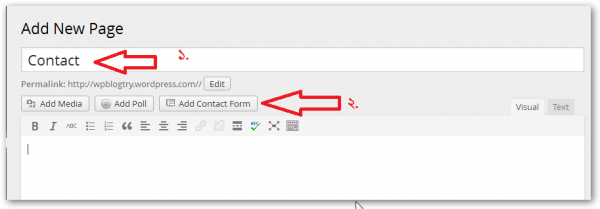
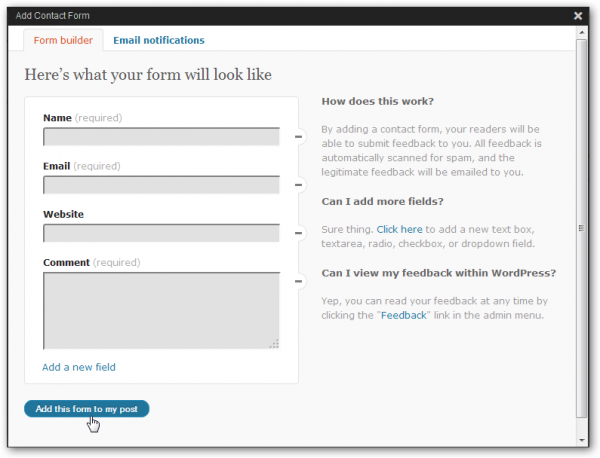
এবার পেইজের শিরোনাম লিখুন Contact, এরপর Add Contact Form এ ক্লিক করুন।

এবার যে পপআপ উইন্ডো ওপেন হবে সেখানে Add this form to my post বাটনে ক্লিক করুন (ছবিতে দেখুন)।

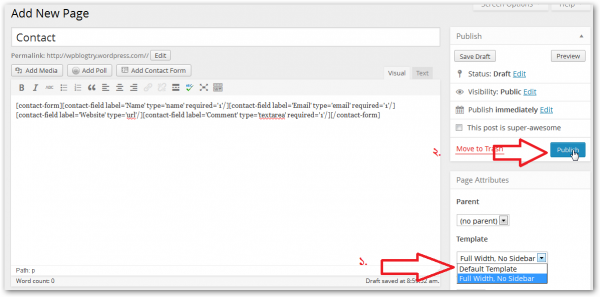
আপনার কন্টাক্ট পেজ প্রায় তৈরি হয়ে গিয়েছে। এবার ডানপাশের Template অপশনে ড্রপডাউন মেন্যু থেকে Full Width, No Sidebar সিলেক্ট করে Publish বাটনে ক্লিক করুন

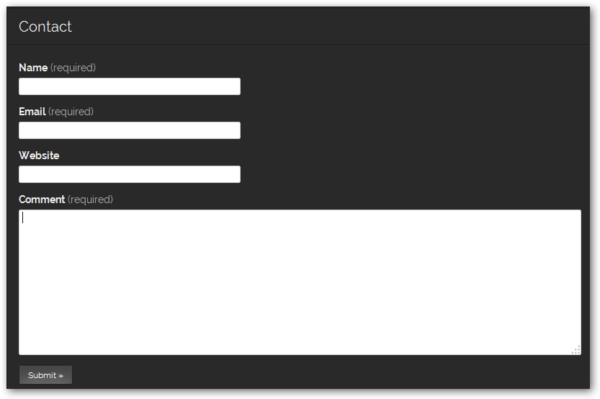
তৈরি হয়ে গেলো আপনার Contact পেজ! আপনি ইচ্ছে করলে Preview এ ক্লিক করে দেখে নিতে পারেন আপনার তৈরিকৃত পেইজটি।

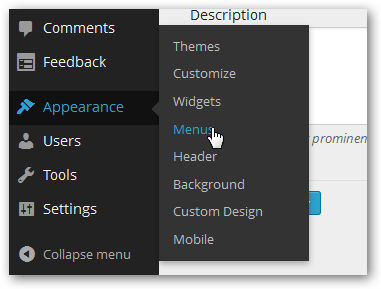
এবার ক্যাটাগরিগুলো এবং পেজকে সাইটের মেন্যুতে পরিণত করতে হবে। সেজন্যে আপনাকে যথারীতি বামপাশের কলাম থেকে Appearance > Menus এ যেতে হবে।

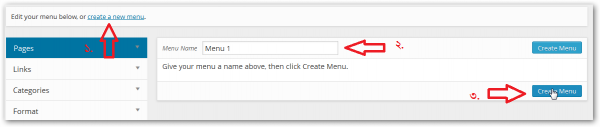
এখানে create a new menu তে ক্লিক করে Menu Name এর ঘরে একটি নাম দিন (আমি দিয়েছি Menu 1), এরপর Create Menu তে ক্লিক করুন।

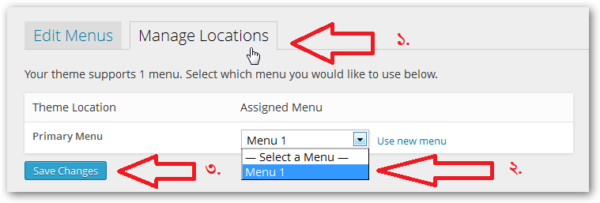
এবার Manage Locations নামে একটি ট্যাব আসবে, ওটায় ক্লিক করুন। Primary Menu এর ড্রপডাউন থেকে Menu 1 সিলেক্ট করুন, Save Changes দিন

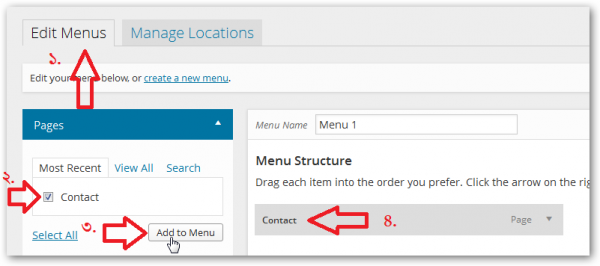
Edit Menus ট্যাবে ফিরে আসুন, সেখানে বামপাশে Pages বক্সে Contact এ টিক চিহ্ন দিন। এবার Add to Menu তে ক্লিক করুন। আপনার মেন্যুটি ডানপাশে Menu Structure এর নিচে চলে আসবে।

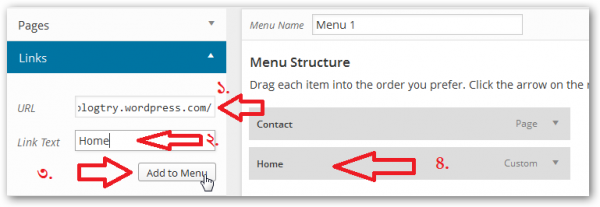
এবার Home Menu তৈরি করুন। এজন্যে Links বক্সে ক্লিক করে URL এর খালি ঘরে আপনার সাইটের এড্রেস দিন, Link Text এর খালি ঘরে লিখুন Home এবং Add to Menu তে ক্লিক করুন। দেখবেন এটিও ডানপাশে Menu Structure এর নিচে চলে এসেছে।

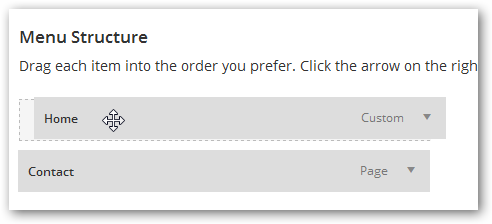
এবার Home মেন্যুটিকে মাউস দিয়ে ধরে Drag করে Contact এর উপরে নিয়ে আসুন।

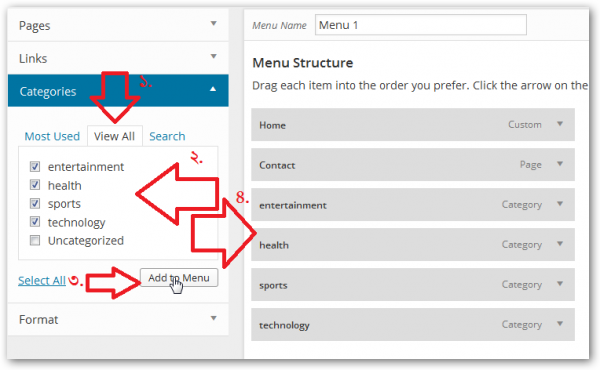
এবার Categories বক্সে ক্লিক করে View All ট্যাবে যান। সেখান থেকে আপনি যতোগুলো ক্যাটাগরি অন্তর্ভুক্ত করেছিলেন সবগুলোতে টিক চিহ্ন দিয়ে Add to Menu তে ক্লিক করুন – দেখবেন সেগুলো সব ডানপাশে Menu Structure এর নিচে চলে এসেছে।

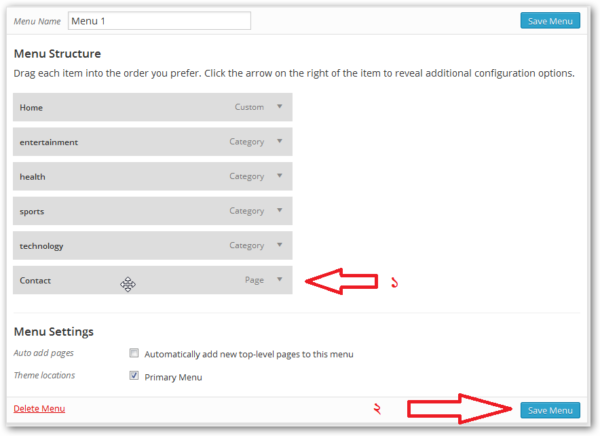
Contact মেন্যুটাকে মাউস দিয়ে ধরে Drag করে সবার নীচে নিয়ে আসুন এবং Save Menu তে ক্লিক করুন।

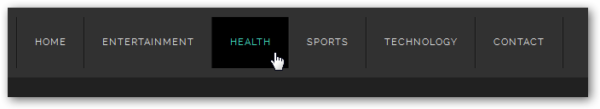
ব্যস! হয়ে গেলো আপনার মেন্যু তৈরি। দেখতে চাইলে আপনার মূল সাইটের প্রথম পাতায় যান এবং দেখুন।

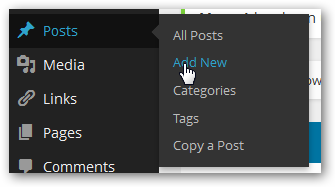
এবার এই ক্যাটাগরিগুলো অনুযায়ী আসুন সাইটে আমরা লেখালেখি শুরু করি। সেজন্যে Posts > Add News তে যান:

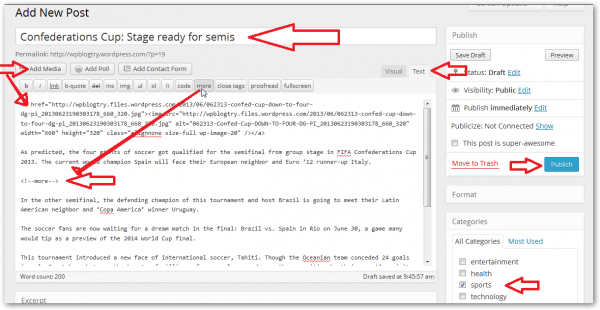
পোষ্টের শিরোনাম দিন। এবার Editor প্যানেল Visual মুড থেকে Text মুডে আনুন। Add media তে গিয়ে একটি ছবি যুক্ত করুন – এরপর এন্টার দিয়ে একটি লাইন বাদ দিয়ে যা লিখতে চান সেটি লিখুন। এবার আপনি যেটি লিখেছেন সেটির প্রথম প্যারা’র পরে more ট্যাগ যুক্ত করুন। এতে করে হোম পেজে আপনার পোষ্টে বাকিটুকু পড়ুন বা Continue reading অপশন আসবে। এবার ডানপাশে Categories বক্স থেকে আপনার লেখাটি যে বিষয়ের উপর সেটি সিলেক্ট করুন। যেমন: (ছবিতে দেখুন) আমি খেলা বিষয়ক একটি লেখা লিখেছি যেটা sports ক্যাটাগরীতে যুক্ত করেছি। এবার Publish বাটনে ক্লিক করুন।

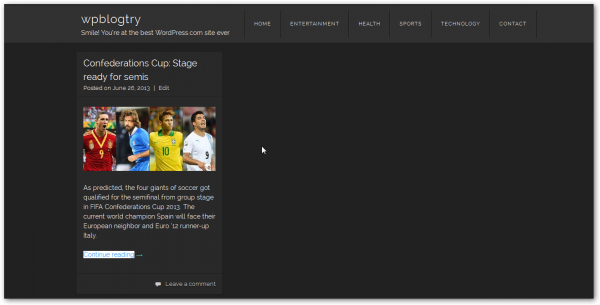
আপনার পোষ্টটি পাবলিশ হয়ে গিয়েছে! মূল সাইটটি ভিজিট করুন, দেখুন কেমন লাগছে!

হয়ে গেলো আপনার প্রফেশনাল ব্লগ সাইট! এছাড়াও যতো বেশি ঘাঁটাঘাঁটি করবেন ততো বেশি বিভিন্ন নতুন নতুন বিষয় জানতে পারবেন। সর্বশেষ আপনার পোষ্টে ফেসবুকের লাইক, টুইটার, গুগল প্লাস সহ বিভিন্ন সামাজিক যোগাযোগ সাইটের শেয়ারিং বাটনগুলো এড করবেন কীভাবে সেটা দেখিয়ে এই টিউটোরিয়াল শেষ করবো।
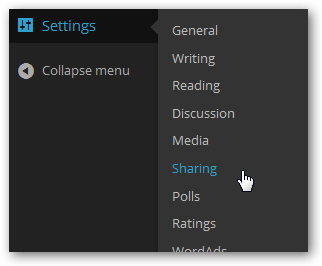
সামাজিক সাইটের বাটনগুলো এড করতে হলে আবারও বামপাশের কলাম থেকে Settings > Sharing অপশনে যান।

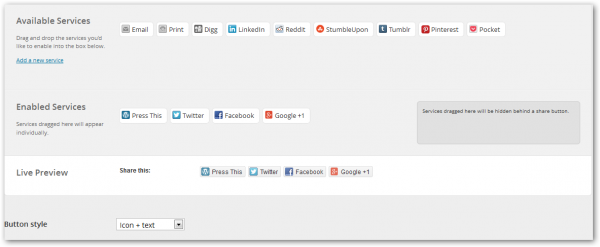
এখানে একটু নীচে নেমে দেখবেন Available Services এ অনেকগুলো বাটন দেয়া আছে। এগুলো আপনি Enabled Services এ drag করে টেনে নামিয়ে এক্টিভ করতে পারেন। এগুলোর Live Preview ও আপনি দেখতে পাবেন।

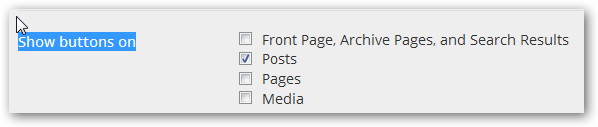
এবার Show buttons on এ Posts এ টিক চিহ্ন দিলে এই বাটনগুলো আপনার পোষ্টের নীচে দেখাবে।

উদাহরণস্বরুপ দেখুন, আমার একটি পোষ্টের নীচে এই শেয়ারিং বাটনগুলো দেখাচ্ছে।